NativeScript: осваиваем Layout
Готовы создать клон погодного приложения для iOS за несколько минут? Таким образом, мы собираемся освоить макеты NativeScript, демонстрируя некоторые общие шаблоны, которые будут очень полезны в вашей повседневной разработке.
NativeScript предоставляет чрезвычайно гибкий и универсальный движок для создания пользовательского интерфейса вашего приложения. В нем основное внимание уделяется повторному использованию ваших веб-навыков для создания мобильных приложений, поэтому он использует разметку, очень похожую на XML и HTML, и именно поэтому вам, вероятно, будет действительно удобно работать с макетами NativeScript, если вы несколько знакомы с HTML HTML
Основы
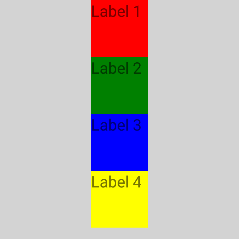
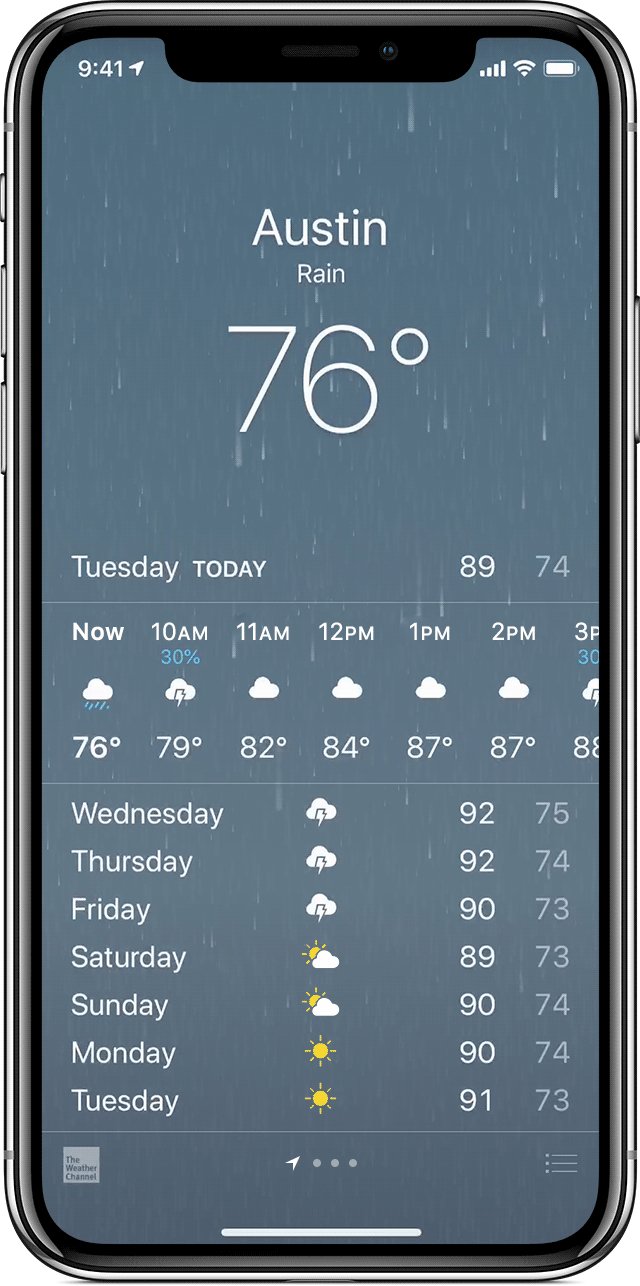
При создании приложения крайне важно учитывать устройства всех форм и размеров. NativeScript предоставляет множество различных контейнеров макетов для достижения гибкого пользовательского интерфейса в любой ситуации. NativeScript имеет хорошую документацию и объясняет как работать с контейнерами, но иллюстрирует возможности с приложениями, которые выглядят следующим образом:

Это приложение выглядит очень полезным, но мы попытаемся проиллюстрировать более глубокую мощь контейнеров макетов и то, как вы можете достичь сложного пользовательского интерфейса с помощью простой разметки.
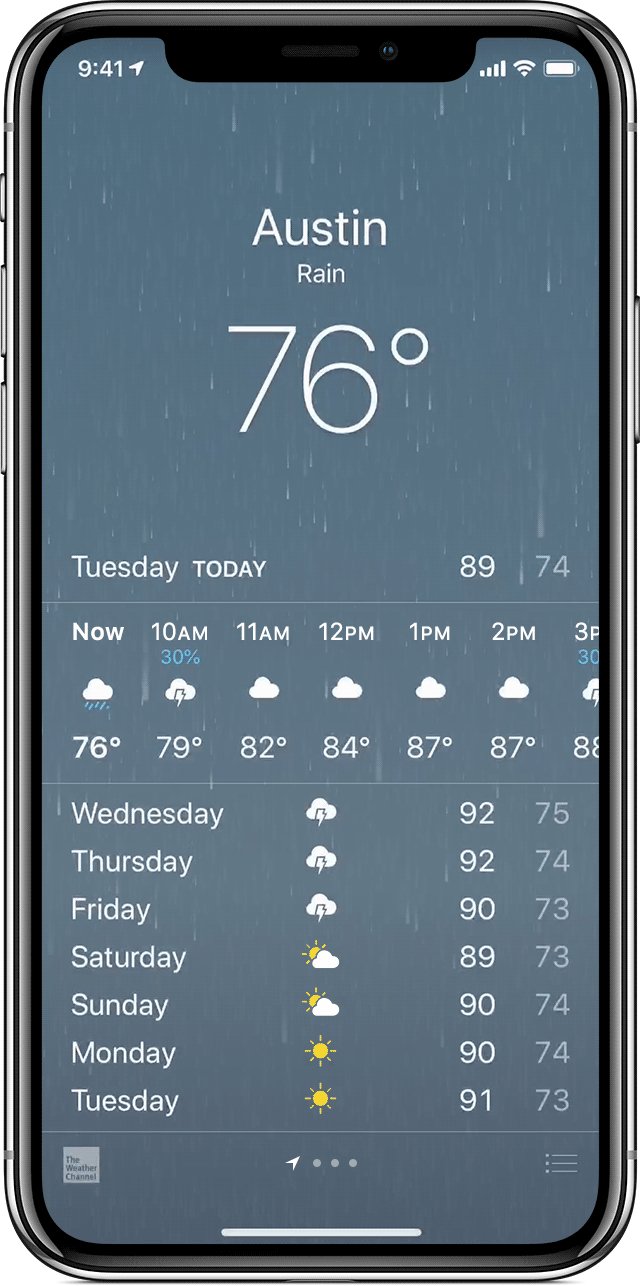
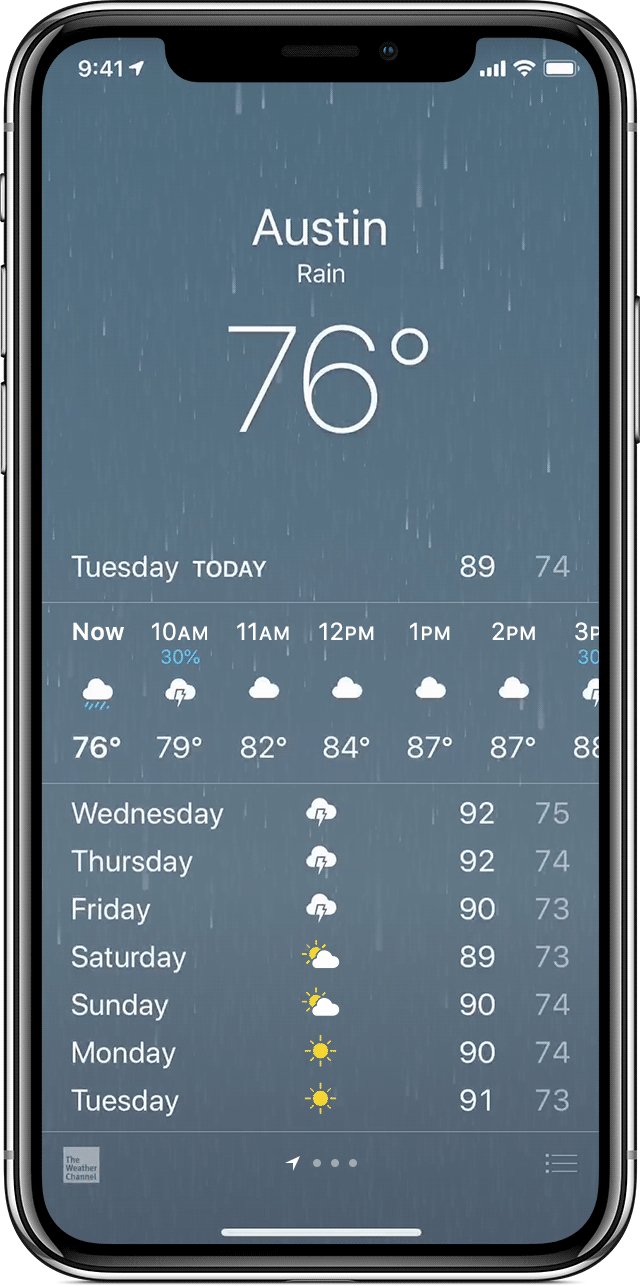
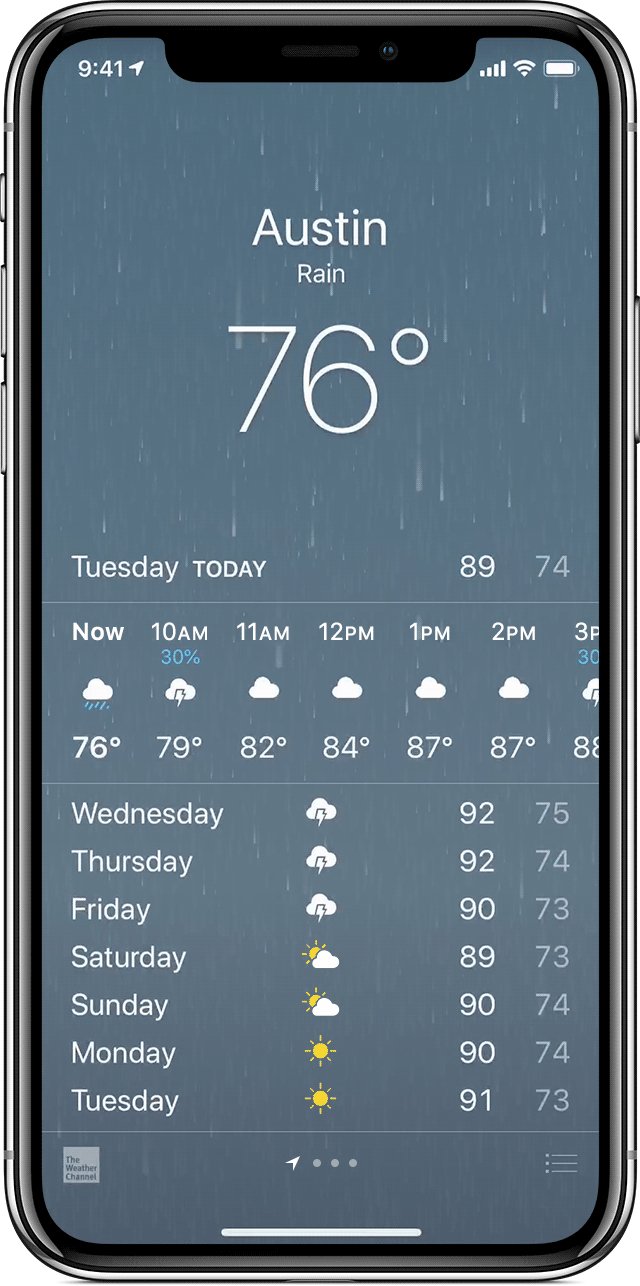
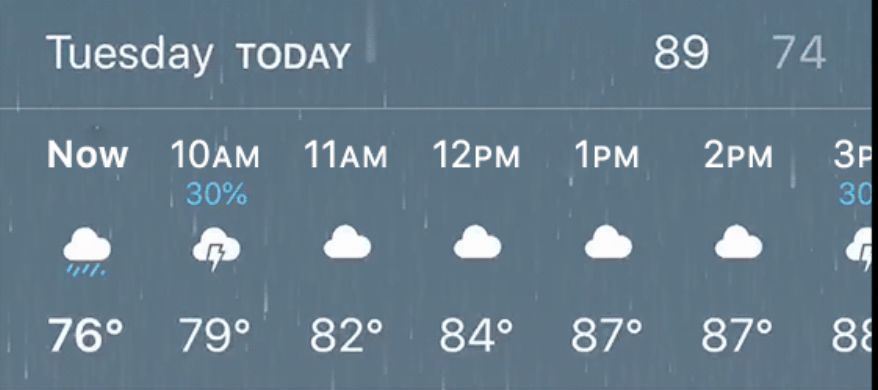
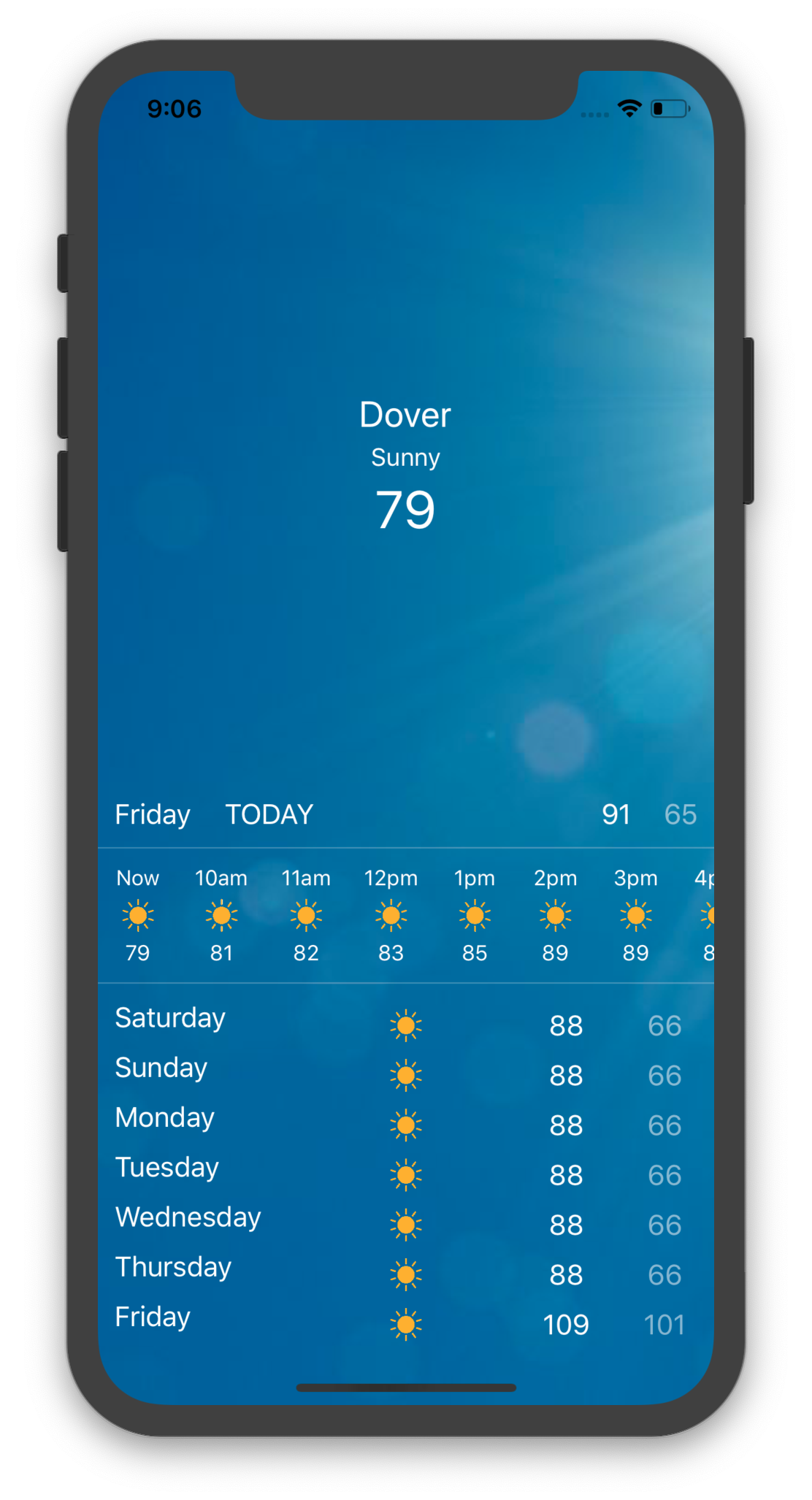
Я собираюсь продемонстрировать, как использовать макеты для создания сложного пользовательского интерфейса, перестроив макет популярного приложения… стандартного приложения для iOS.

Во-первых, давайте начнем с начальной загрузки простого приложения NativeScript Angular. Откройте терминал и введите tns create. Дайте ему имя, выберите Angular в качестве фреймворка и выберите шаблон Hello World. Это создает простое приложение со списком футболистов и подробным представлением для каждого игрока. Мы просто удалим файл items.component.html и используем этот файл для создания нашего приложения погоды.
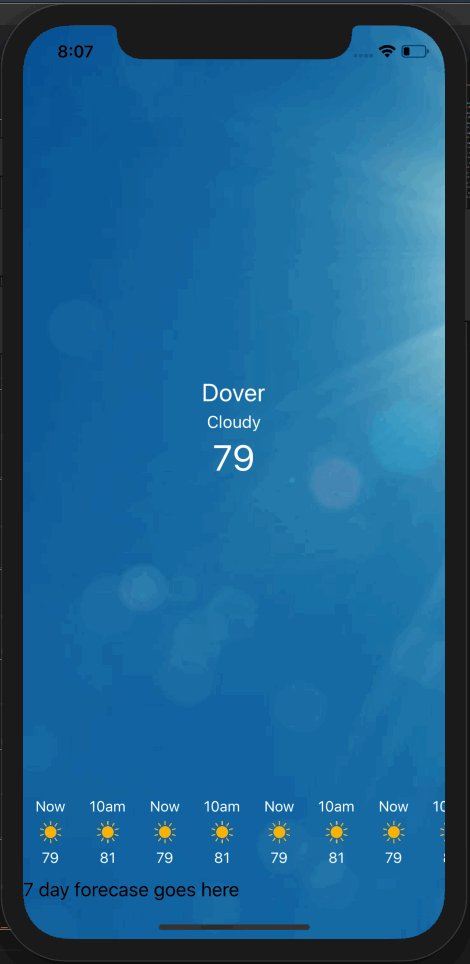
В приложении 3 разных раздела. Правильный макет для основного вида GridLayout.
GridLayout
GridLayout это макет, который создает столбцы и строки для других представлений. Разметка выше определяет GridLayout, который будет занимать весь экран и иметь 3 строки. Мы не определили ни одного столбца, поэтому у него будет только один столбец, занимающий весь экран. Первая строка (*) занимает оставшуюся. Следующие две строки (auto) означают, что строки будут иметь размер высоты содержимого. Так что у этого приложения будет хорошая большая верхняя область для текущей погоды, независимо от того, на каком устройстве мы работаем.
StackLayout
Следующим элементов в макет мы будем использовать StackLayout. Этот элемент просто складывает потомков друг на друга. У него также есть свойство, orientation которое, если установлено установить значение horizontal, будет складывать представления слева направо. С помощью разметки выше мы создали первый ряд нашего погодного приложения. Возможно, он пока не выглядит великолепно, но мы используем макеты NativeScript для отображения данных в нашем приложении, и это довольно круто!

Я хочу, чтобы приложения, которые я делаю, хорошо выглядели и во время разработки тоже, поэтому прежде чем мы зайдем слишком далеко, давайте немного разберемся с этим. Все эти данные жестко закодированы, я покажу как работать со слой данных в другом статье, чтобы мы могли решить, какая погода. Давайте представим, что температура 79 градусов и солнечно. Фоновое изображение нашего приложения будет отображать текущую погоду, поэтому давайте найдем красивое солнечное изображение.
Вот важный аспект того, как работает GridLayout: вы можете накладывать элементы друг на друга. Наше изображение будет отображаться под StackLayout, делая изображение фоновым. Мы установили rowSpan значение 3, потому что мы хотим, чтобы он отображался под всем нашим контентом. Также мы установили значение iosOverflowSafeArea равное true, чтобы оно отображалось под меткой и строкой состояния.
Примечание: прямо сейчас первый ряд занимает весь экран. Поскольку мы не поместили никакого содержимого ни в одну из последующих строк, они имеют высоту 0, поскольку для них задано значение auto, и первая строка со значением * использует все доступное пространство, в данном случае весь экран.
Еще одна проблема, которую мы должны решить, это то, что StackLayout занимает весь экран, и контент находится вверху. Мы хотим, чтобы контент был в центре строки. Итак, мы собираемся сделать что-то хитрое: изменить способ настройки строк таким образом, чтобы содержимое в первом ряду всегда было посередине.
rows="*, auto, *, auto, auto"
Теперь мы можем разместить нашу текущую StackLayout во втором ряду, чтобы ее высота была измерена должным образом, а 1-й и 3-й ряды занимают оставшуюся доступную высоту. Таким образом, наш другой контент теперь будет размещен в строках 4 и 5.
Важная вещь при размещении контента в столбцах и строках, при указании строки, в которую должно войти содержимое, начинаются строки с 0.
Обратите внимание на то что StackLayout в строке #1, то есть в строке с auto в GridLayout.
Давайте добавим несколько вспомогательных классов и некоторые встроенные стили, чтобы они выглядели хорошо. Вспомогательные классы входят в стандартное приложение NativeScript:

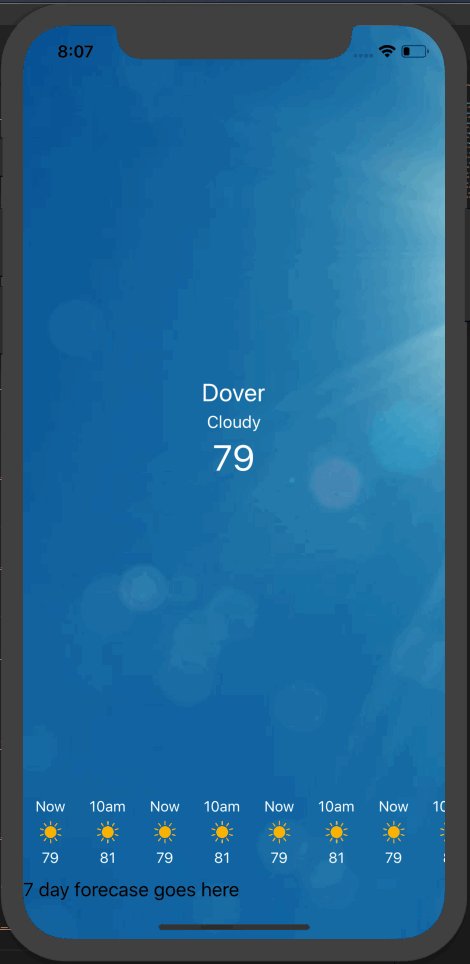
Начинает неплохо выглядеть! Теперь давайте добавим Label в другие строки, чтобы посмотреть, что произойдет

Отлично, это выглядит именно так, как мы и ожидали.
Теперь давайте поработаем над почасовым просмотром.
ScrollView
ScrollView не считается макетом, но это представление, которое вы постоянно будете использовать в своих макетах. Мы собираемся объединить ScrollView с горизонтальной ориентацией StackLayout для достижения подобного поведения:

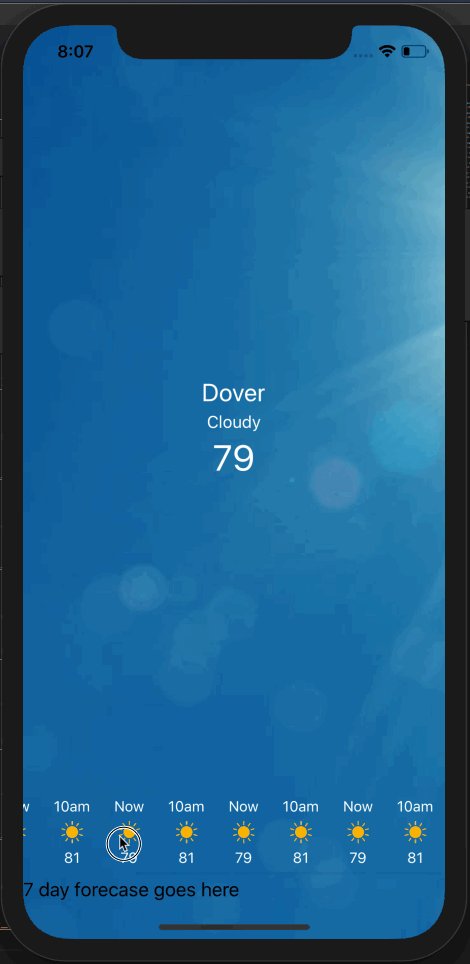
Обратите внимание, что мы установили ScrollView как представление, которое будет занимать строку #3. Вы можете иметь только одного непосредственного потомка ScrollView, поэтому мы устанавливаем ему значение orientation="horizontal", а затем добавляем пару StackLayout, чтобы представить время, значок погоды и температуру. Чтобы проверить ScrollView, я собираюсь скопировать несколько этих StackLayout по горизонтали:

Мы приближаемся!
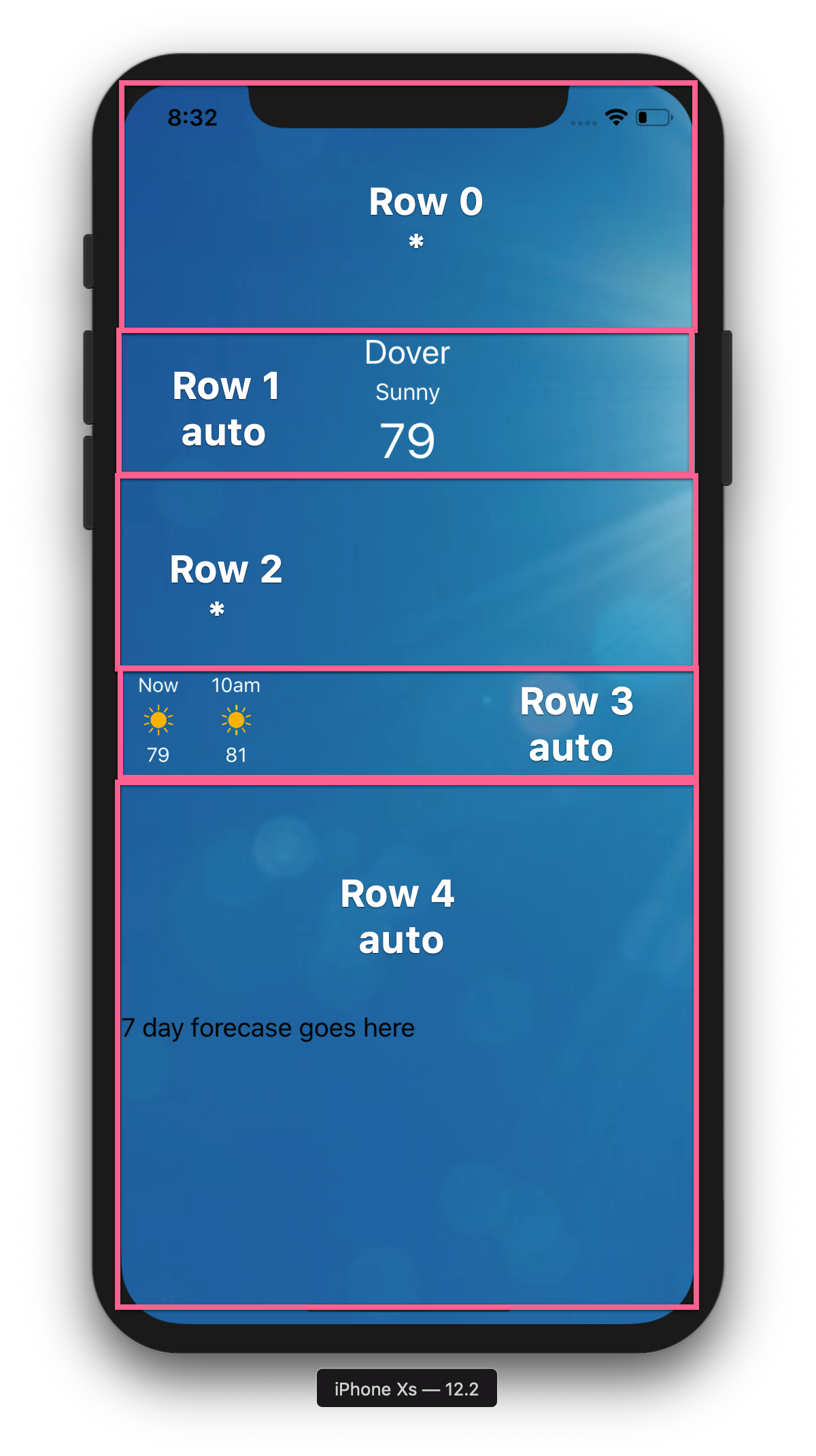
Чтобы быть предельно ясным о структуре строк в этом приложении, взгляните на это:

Надеюсь, это ясно показывает, как мы настроили основной макет этого приложения. Строки 0 и 2 занимающие оставшуюся часть пространства.
Поскольку эта статья посвящена макетам, я собираюсь жестко закодировать данные. Конечно, это не то, как будет работать такое приложение, почасовые данные будут предоставляться API в виде массива и привязываться к представлению, но об этом мы поговорим в следующей статье. Сейчас я собираюсь смоделировать пользовательский интерфейс с жестко закодированным HTML.
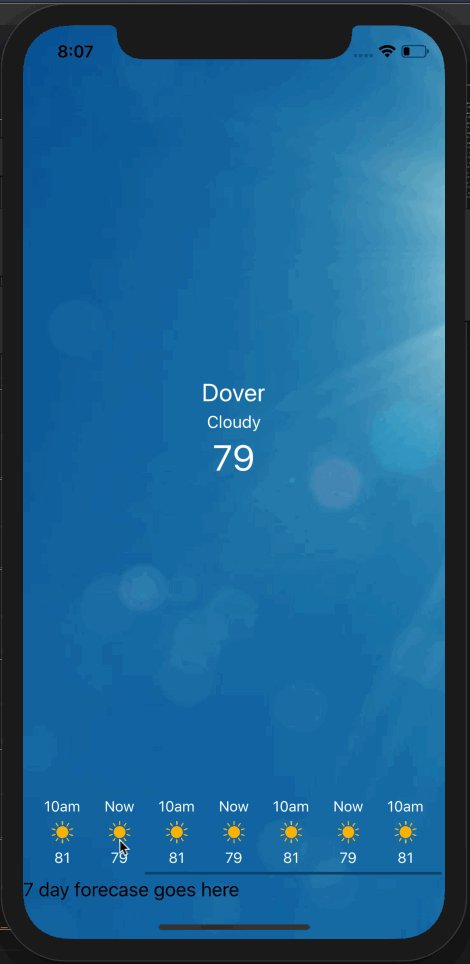
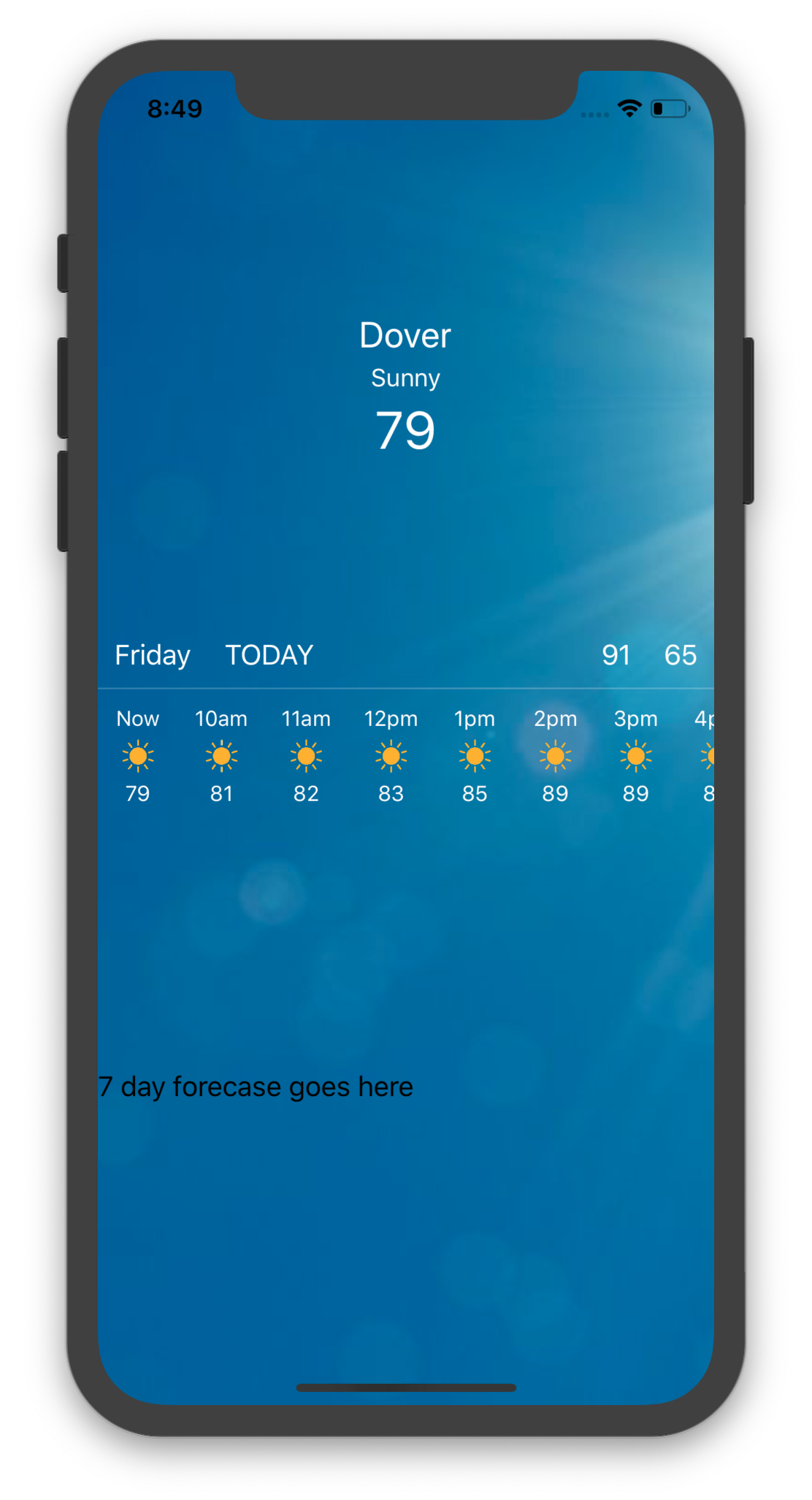
Мы забыли добавить верхнюю и нижнюю полосы прокрутки прямо над горизонтальным часовым поясом, так что давайте добавим его. Нам нужно немного изменить код добавить скроллер просто поместив все в a StackLayout. Наш ряд 3 становится таким:

Легко! Мы использовали GridLayout для этого бара над часовым поясом. Важное примечание: если вы не определили row или col для представления в GridLayout, он будет размещен в строке 0.
Мы использовали вспомогательные классы, m-x-10 которые обозначают горизонтальное поле и m-b-10 обозначающее нижнее поле.
Хорошо, давай покажем обзор недели. Мы будем снова использовать GridLayout таким же образом, как мы делали выше, чтобы создать эти строки:
Так что теперь нам просто нужно повторить это для 7-дневного прогноза, и все!

Хм, подождите, значки не выглядят правильно. Почему? То, что происходит, - это столбец, содержащий день, который измеряется на основе содержимого, а слова имеют разную длину. Таким образом, столбец, содержащий значок, имеет разную ширину для каждой строки. Есть несколько способов решить эту проблему, проще всего дать столбцу дня явную ширину, достаточно широкую для самой длинной строки. Немного экспериментов показывает, что 120 это идеальная ширина для столбца. Но что, если в каком-нибудь дне недели всего 1 градус или напротив 120 градусов? Это также скинет ширину. Так что нам нужно будет также указать ширину столбца температуры.
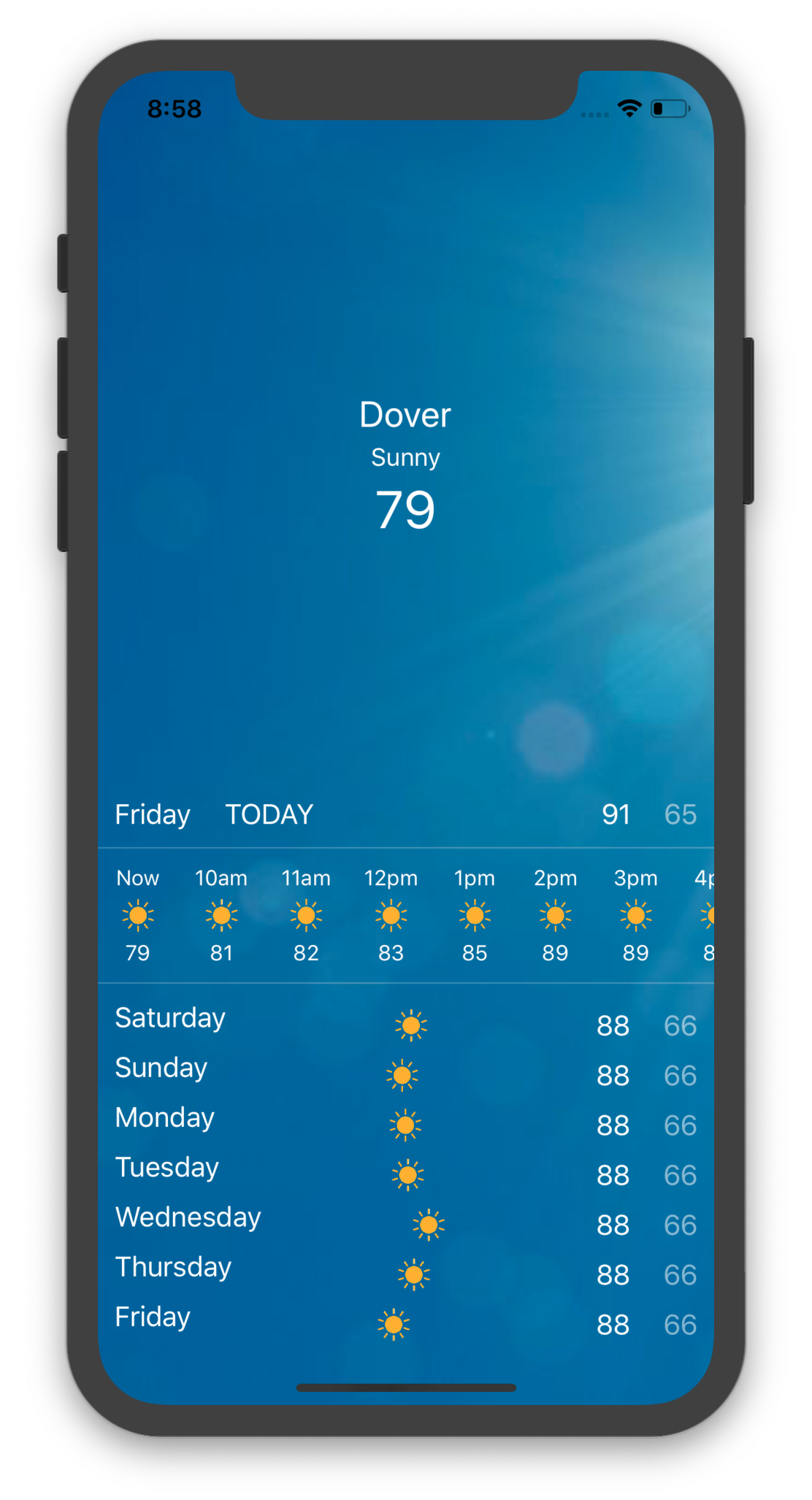
Мы добавили явную ширину к столбцам и использовали вспомогательный класс text-center для центрирования меток в их столбцах. Выглядит намного лучше:

В заключении
Вы, возможно, заметили, что единственный файл, который мы редактировали здесь, был файлом HTML. Мы использовали вспомогательные классы для достижения некоторого стиля, но мы также добавили несколько встроенных CSS. Это, очевидно, не идеально, и обычно используется имя класса и файлы scss для обработки нашего стиля. Мы также жестко закодировали все данные в самих представлениях HTML и вообще не связывали данные. Мы расскажем об этом в следующей статье.